CSS bleed
The CSS bleed property is used in paged media to specify the extent of the bleed area outside of the page box.
Here's a code example:
The bleed property is used with the @page at-rule to specify the bleed area.
The bleed area is the part of the page that's outside the page box. When the document is trimmed to its final size, the bleed area is also trimmed off.
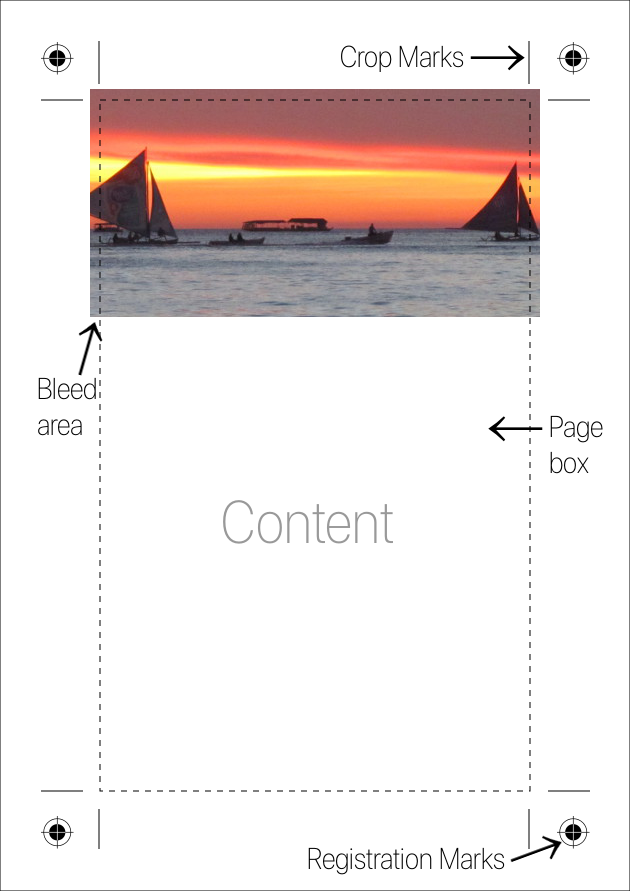
Here's an example to demonstrate:

Having a bleed area is essential if you want the printing to extend right to the edge of the document. Most printers prevent you from doing this, because they have a non-printable area around the edge of the paper. However, by specifying a bleed area, you're specifying an area within the printable area that will eventually be trimmed off, and therefore, can contain content that bleeds off the edge of the document.
You can also add crop marks that will show you where the page box ends and the bleed area starts. Crop marks are very useful for when it comes time to trim the document to its finished size.
Syntax
Possible Values
auto- Computes to
6ptif themarksproperty has a value ofcrop, otherwise it computes to zero. - <length>
- Specifies by how far outward, in each direction, the bleed area extends past the page box.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
Basic Property Information
- Initial Value
auto- For
@page- Media
- Paged
CSS Specifications
- The
bleedproperty is defined in CSS Paged Media Module Level 3 (Editor's Draft).
Vendor Prefixes
For maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it.
This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser.
The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status.
Many developers use Autoprefixer, which is a postprocessor for CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. It also removes old, unnecessary prefixes from your CSS.
You can also use Autoprefixer with preprocessors such as Less and Sass.