CSS symbols() Function
Use the symbols() function to define a counter style from within a property value.
The CSS symbols() function can be used with the list-style-type property and the list-style shorthand property to define a counter style.
The symbols() function gives you more options than the commonly used predefined values such as circle, square, upper-alpha, etc. It allows you to create your own custom counter markers from an image or string (such as a Unicode character). But more importantly, it allows you to define specific rules around how these markers are displayed.
For example, you could specify two alternating Unicode emoji characters to be used as the markers for an unordered list. Like this (see below for the code):

The symbols() function is a stripped down alternative to the @counter-style at-rule. The @counter-style at-rule gives you a lot more functionality — you get precise control over creating custom counter markers. However, the symbols() function provides a way to quickly create a counter style directly inline within the property without adding the extra code that an at-rule requires.
The symbols() function is mainly useful for when a counter style is only used once in a stylesheet. In such cases, using the @counter-style at-rule would be overkill — it would result in extra code being used for no extra benefit (unless of course you need more customization options that you can't get with the symbols() function).
If you intend to reuse the same counter style multiple times throughout the style sheet, you should use the @counter-style at-rule instead of the symbols() function. Also, as mentioned there are some things that can only be done with the @counter-style at-rule, so if you find the symbols() function too limited, try the @counter-style at-rule instead.
The symbols() function defines an anonymous counter style with no name. This is because you don't need to refer to the style elsewhere in the style sheet — the style is only used on the property you define it in. The @counter-style at-rule on the other hand, requires that you provide a name for each counter style you define. This allows you to reuse that style by referring to its name.
Official Syntax
The official syntax of the symbols() function is as follows:
Where
So you specify the symbol type, followed by the actual symbol/s (which can be represented by either a string or an image value).
Below is an explanation of each of these values.
Possible Values
cyclic-
The
cyclicsystem cycles repeatedly through its provided symbols, looping back to the beginning when it reaches the end of the list of symbols.This system is ideal for simple bullets (using a single counter symbol), but it can also be used to cycle through multiple symbols if required.
Note that if the system is
cyclic, thesymbols()function must also contain at least one symbol.Here's an example of using a value of
cyclic.If your browser supports the
symbols()function, the above code could result in a list that looks something like this:
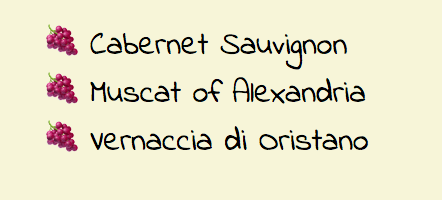
An unordered list using the cyclic system. This example uses unicode emoji character U+1F347 (grapes) for its marker. If the list was 10, 20, or even 50 items long, each item would use a bunch of grapes as its marker. This is because the cyclic system continously loops back to the beginning when it reaches the end of the list of symbols. Here's another example — you might remember it from the top of this page. This one uses two symbols. The first symbol is the Unicode code point for a red apple. The second is for a green apple. The
cyclicvalue results in the two emojis looping over and over as required to finish the list.Here's the code:
And here's the result:

An unordered list using Unicode emojis of apples for bullets. fixed-
The
fixedcounter system runs through its list of counter symbols once, then falls back to the fallback counter style.When using the
fixedcounter system, the first value is1. Thesymbols()function doesn't allow you to change the first value but the@counter-styleat-rule does.Here's an example of using a value of
fixed.If your browser supports the
symbols()function, the above code could result in a list that looks something like this:
An unordered list using the fixed system. This example uses three unicode emoji characters for its markers. These only appear for the first three list items. If there are more than three list items, the marker falls back to the fallback counter style (in this case decimal). symbolic-
The
symboliccounter system cycles repeatedly through its provided symbols, doubling, tripling, etc. the symbols on each successive pass through the list.For example, if the original symbols were
a,b, andcthen on the second pass they would instead beaa,bb, andcc, while on the third they would beaaa,bbb, andccc, etc.The
symboliccounter system is ideal for footnotes, but could also be used in other contexts.If the system is
symbolic, thesymbols()function must also contain at least one counter symbol.Here's an example of using
symbolic.If your browser supports the
symbols()function, the above code could result in a list that looks something like this:
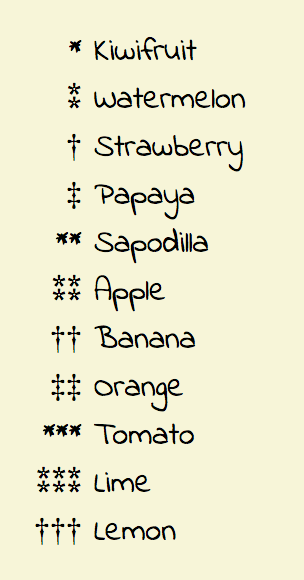
An unordered list using the symbolic system. This example uses four unicode code points for its markers. If the list contains more than four items, the markers appear again but this time adding another one as required. This continues for each iteration until the end of the list. alphabetic-
The
alphabeticcounter system interprets the list of counter symbols as digits to an alphabetic numbering system.For example if
a b cis provided undersymbols, the resulting list will go a b c then to aa bb cc then aaa bbb ccc etc.Alphabetic numbering systems do not contain a digit representing 0. The first counter symbol in the list is interpreted as the digit 1, the second as the digit 2, and so on.
If the system is
alphabetic, thesymbols()function must also contain at least two counter symbols.Here's an example of using a
systemvalue ofalphabetic.If your browser supports the
symbols()function, the above code could result in a list that looks something like this:
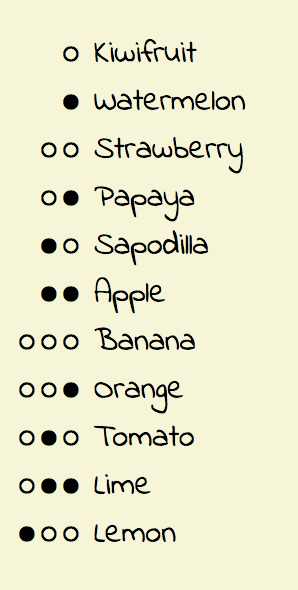
An unordered list using the alphabetic system. This example uses two unicode characters for its markers. As the list progresses these characters are arranged according to the alphabetic numbering system. numeric-
This system interprets the counter symbols as digits in a place-value numbering system. This is similar to the (default)
decimalsystem.The
numericsystem is similar to thealphabeticsystem, with the main difference being that thenumericsystem allows digits that represent 0. In thenumericsystem the the first counter symbol in the list is interpreted as the digit 0, the second as the digit 1, and so on.If the counter system is
numeric, thesymbols()function must also contain at least two counter symbols.Here's an example of using a
systemvalue ofnumeric.If your browser supports the
symbols()function, the above code could result in a list that looks something like this:
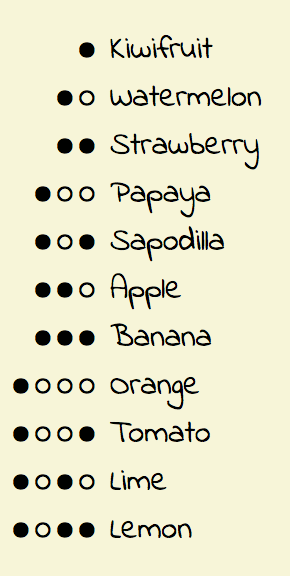
An unordered list using the numeric system. This example uses two unicode characters for its markers. As the list progresses these characters are arranged according to the alphabetic numbering system. - string
- This can be used to specify the value of the
symbolsdescriptor. - image
- This can be used to specify the value of the
symbolsdescriptor.
Default Descriptor Values
The following descriptor values apply to counter styles created with the symbols() function:
- The
prefixdescriptor has a value of""(empty string) - The
suffixdescriptor has a value of" "(U+0020 SPACE) - The
rangedescriptor has a value ofauto - The
fallbackdescriptor has a value ofdecimal - The
negativedescriptor has a value of"\2D"("-" hyphen-minus) - The
paddescriptor has a value of0 "" - The
speak-asdescriptor has a value ofauto - If the
systemisfixed, the firstsymbolvalue is1 - If the
systemisalphabeticornumeric, there must be at least two strings or images
If you need to change any of these default values, use the @counter-style at-rule instead of the symbols() function.
CSS Specifications
- The
symbols()function is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015)
Browser Support
The following table provided by Caniuse.com shows the level of browser support for this feature.