CSS pad Descriptor
The CSS pad descriptor is used with the @counter-style at-rule to pad the counter representations to a minimum width.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The pad descriptor allows you to specify a fixed-width counter style so that any representations shorter than the pad width are padded with your chosen symbol.
Here's an example of using the pad descriptor.
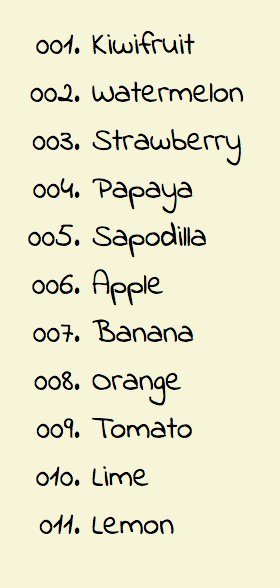
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

Possible Values
The pad descriptor accepts the following values.
The integer specifies a minimum length that all counter representations must reach. This must be a non-negative value.
The symbol is used to pad any representation where its length is less than the specified integer.
A common use case is to pad counters with zeros so that 1 becomes 01 or 001 or however many zeros you need to pad it with, however, it can be used to pad it with any symbol.
Official Specifications
The pad descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).