CSS negative Descriptor
The CSS negative descriptor is used with the @counter-style at-rule to define how to alter the representation when the counter value is negative.
Normally if a list marker uses a negative value, it's prepended with a - (minus-hyphen). You can use the negative descriptor (within the @counter-style rule) to change this to use a different character or set of characters.
For example, you can specify that negative amounts are wrapped in parentheses instead of the default minus sign.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The negative descriptor is used by the user agent to determine how to modify the counter representation when the counter value is negative.
Example
Here's an example of using the negative descriptor.
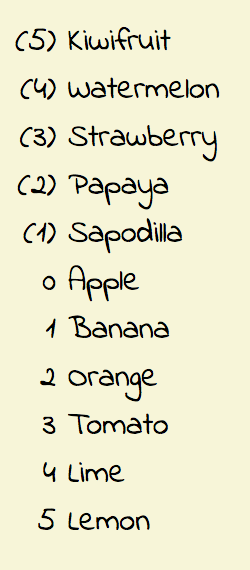
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

start="-5" in the HTML ol tag to start the numbering at negative five. In this example, we also use system: extends decimal with suffix: " " to remove the trailing period (.) from the markers.
Possible Values
The negative descriptor accepts the following values.
The first symbol is prepended to the representation when the counter value is negative. The second symbol, if specified, is appended to the representation when the counter value is negative.
The symbol can be a string, image, or custom-ident.
The initial value is "\2D" (- hyphen-minus).
Official Specifications
The negative descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).