CSS speak-as Descriptor
The CSS speak-as descriptor is used with the @counter-style at-rule to specifies how the counter style should be read out when a speech synthesizer is used.
For example, the value of a marker in an ordered list could be read out as a number, as letters of the alphabet, or in some other way that you specify here.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The speak-as descriptor describes exactly how to synthesize the spoken form of a counter formatted with the given counter style.
Here's an example of using the speak-as descriptor.
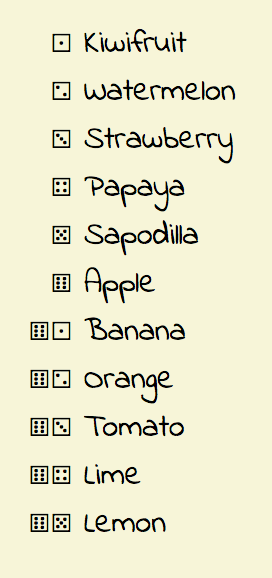
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

This example uses dice to represent the list numbers. This could have unintended consequences when read out on a screen reader or other speech synthesizer (i.e. the screen reader might go "die face 1, die face 2" etc). By using the speak-as descriptor we can tell the speech synthesizer to read out the counter representations as numbers instead.
Possible Values
The speak-as descriptor accepts the following values.
These are defined as follows.
auto- If the counter style's
systemisalphabetic, this value computes toalphabetic. If thesystemiscyclic, this value computes tobullet. Otherwise, this value computes tonumeric. bullets- The user agent speaks a UA-defined phrase or audio cue that represents a list item being read out.
numbers- The counter's value is spoken as a number in the document language.
words- The user agent will generate a counter value as normal and read it out as a word in the document language.
spell-out- The user agent will generate a counter representation as normal and would read it out letter by letter in the document language. If the user agent can't pronounce the symbols, it may handle it as
numeric. - counter-style-name
- The counter's value is instead spoken out in the specified style. If the specified style does not exist, this value is treated as
auto.
Official Specifications
The speak-as descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).