CSS @counter-style At-Rule
The CSS @counter-style at-rule allows you to set a custom style for counters.
CSS allows you to define counters for things like list markers and generated content. Prior to CSS3, the counter styles you could choose from were somewhat limited. CSS1 and CSS2 included a number of predefined counter styles such as square, upper-roman, lower-alpha, etc. As useful as these predefined styles were, there are many other possible counter styles that weren't being catered for.
While CSS3 still includes these (and more) predefined counter styles, it also introduces the @counter-style at-rule. The @counter-style rule provides a lot more flexibility.
Using the @counter-style at-rule, you can define your own counter style, then use it within your lists and/or generated content. The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style.
Syntax
The @counter-style rule is written like this:
where counter-style-name is a custom-ident.
The declaration-list consists of descriptors that specify the counter's style.
Example
Here's an example of using the @counter-style at-rule:
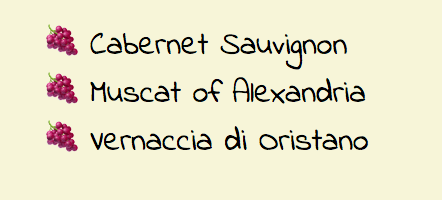
This example uses the unicode codepoint U+1F347, which results in a list marker of an emoji of a bunch of grapes (🍇).
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

Descriptors
The @counter-style rule accepts the following descriptors.
system-
Specifies which algorithm will be used to construct the counter's representation based on the counter value.
This descriptor accepts the following values:
Here are examples of each one, as well as an explanation of how they work.
negative-
Defines how to modify the representation when the counter value is negative.
This descriptor accepts the following values:
The first symbol is prepended to the representation when the counter value is negative. The second symbol, if specified, is appended to the representation when the counter value is negative.
The symbol can be a string, image, or custom-ident.
The initial value is
"\2D"(-hyphen-minus).See the
negativedescriptor page for an example. prefix-
Specifies a symbol to prepend to the marker representation. This prefix appears before any negative sign.
This descriptor accepts the following value:
The symbol can be a string, image, or custom-ident.
The initial value is
""(the empty string). suffix-
Specifies a symbol to append to the marker representation. This suffix appears after any negative sign.
This descriptor accepts the following value:
The symbol can be a string, image, or custom-ident.
The initial value is
"\2E\20"(.full stop followed by a space). range-
Defines the ranges over which the counter style is defined.
This descriptor accepts the following values:
auto- When this value is used, the range depends on the counter system:
- For
cyclic,numeric, andfixedsystems, the range is negative infinity to positive infinity. - For
alphabeticandsymbolicsystems, the range is1to positive infinity. - For
additivesystems, the range is0to positive infinity. - For
extendssystems, the range is whateverautowould produce for the extended system; if extending a complex predefined style, the range is the style’s defined range.
- For
- [ [ integer | infinite ]{2} ]#
This defines a comma-separated list of ranges. For each individual range, the first value is the lower bound and the second value is the upper bound. The range is inclusive, so it contains both the lower and upper bound numbers.
The values can be either an integer or the
infinitekeyword.The
infinitekeyword indicates that there's no limit. Ifinfiniteis the first value in a range, it represents negative infinity; if used as the second value, it represents positive infinity.
The initial value for the
rangedescriptor isauto. pad-
Allows you to specify a fixed-width counter style so that any representations shorter than the pad width are padded with your chosen symbol.
This descriptor accepts the following value:
The integer specifies a minimum length that all counter representations must reach. This must be a non-negative value.
The symbol is used to pad any representation where its length is less than the specified integer.
A common use case is to pad counters with zeros so that
1becomes01or001or however many zeros you need to pad it with.Here's an example:
This would result in counters like this: 001, 002, 003, ... 010, 011, 012, ... 110, 111, 112, ...
The initial value of the
paddescriptor is0 ""(zero followed by the empty string). fallback-
Allows you to specify a fallback counter style to be used when the current counter style can't create a representation for a given counter value.
This descriptor accepts the following value:
The counter-style-name is the name of a counter style.
The initial value of the
fallbackdescriptor isdecimal. Therefore, if there's no counter style with the given name, the counter will usedecimalinstead. symbols-
Specifies the symbols that are to be used for the marker representations. This descriptor must be specified if the counter system is
cyclic,numeric,alphabetic,symbolic, orfixed.The
symbolsdescriptor accepts the following value:The symbol can be a string, image, or custom-ident, and the three types can be mixed in a single descriptor.
Counter representations are constructed by concatenating counter symbols together. Identifiers are rendered as strings containing the same characters. Images are rendered as inline replaced elements. The default object size of an image counter symbol is a 1em by 1em square.
additive-symbols-
Specifies an additive tuple that is to be used if the system is
additive.The
additive-symbolsdescriptor accepts the following value:An additive tuple consists of a counter symbol and a non-negative integer weight. The additive tuples must be specified in order of descending weight.
speak-as-
Specifies how the counter style should be read out when a speech synthesizer is used. For example, the value of a marker in an ordered list could be read out as a number, as letters of the alphabet, or in some other way that you specify here.
The
speak-asdescriptor accepts the following value:These are defined as follows.
auto- If the counter style's
systemisalphabetic, this value computes toalphabetic. If thesystemiscyclic, this value computes tobullet. Otherwise, this value computes tonumeric. bullets- The user agent speaks a UA-defined phrase or audio cue that represents a list item being read out.
numbers- The counter's value is spoken as a number in the document language.
words- The user agent will generate a counter value as normal and read it out as a word in the document language.
spell-out- The user agent will generate a counter representation as normal and would read it out letter by letter in the document language. If the user agent can't pronounce the symbols, it may handle it as
numeric. - counter-style-name
- The counter's value is instead spoken out in the specified style. If the specified style does not exist, this value is treated as
auto.
Official Specifications
The @counter-style at-rule is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).
Browser Support
The following table provided by Caniuse.com shows the level of browser support for this feature.