CSS prefix Descriptor
The CSS prefix descriptor is used with the @counter-style at-rule to add a prefix to the marker representation.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The prefix descriptor can be used to prepend a symbol to the marker representation. This prefix appears before any negative sign (i.e. if using negative values).
Here's an example of using the prefix descriptor.
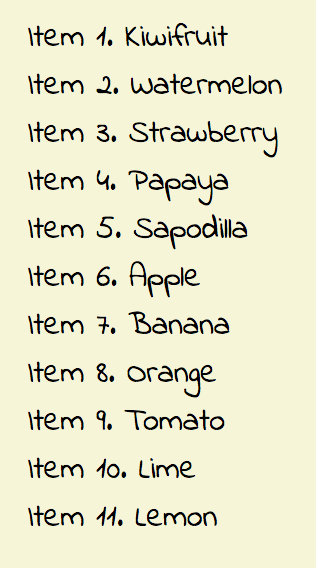
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

Possible Values
The prefix descriptor accepts the following values.
The symbol can be a string, image, or custom-ident.
The initial value is "" (the empty string).
Official Specifications
The prefix descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).