CSS Grid Examples
Copy and paste the code into your own projects and modify as you wish.
-
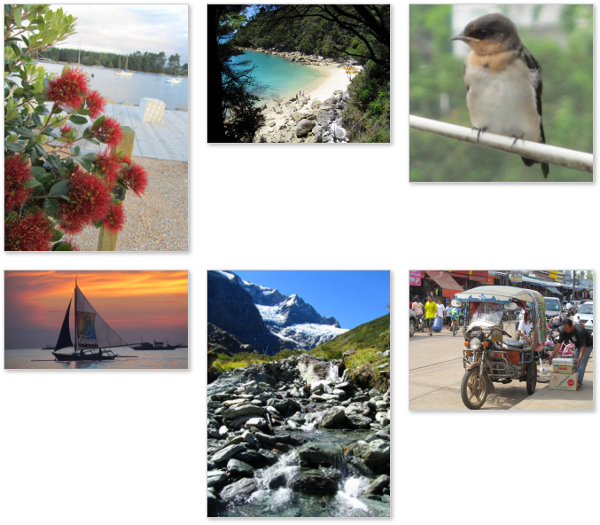
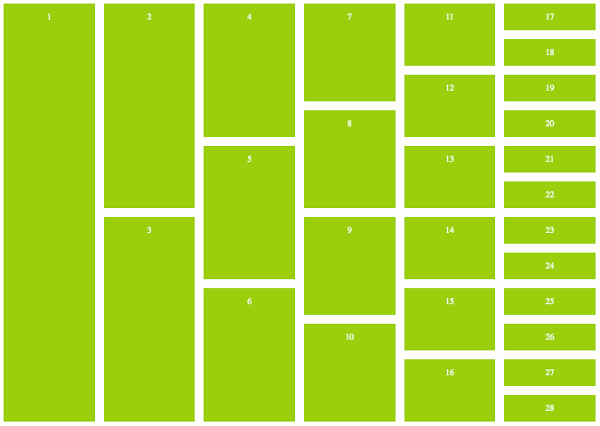
Photo Galleries
- Responsive - Using same-size images
- Responsive - Align items to stretch (default)
- Responsive - Align items to start
- Responsive - Align items to center
- Responsive - Align items to end
- Responsive - Span 5 columns
- Responsive - Span 3 columns, 2 rows
- Responsive - Span 3 columns, 3 rows
- Fluid - Using same-size images
- Fluid - Align & justify items stretch
- Fluid - Align & justify items start
- Fluid - Align & justify items center
- Fluid - Align & justify items end
- Fluid - Span 5 columns
- Fluid - Span 3 columns, 2 rows
- Fluid - Span 3 columns, 3 rows
-
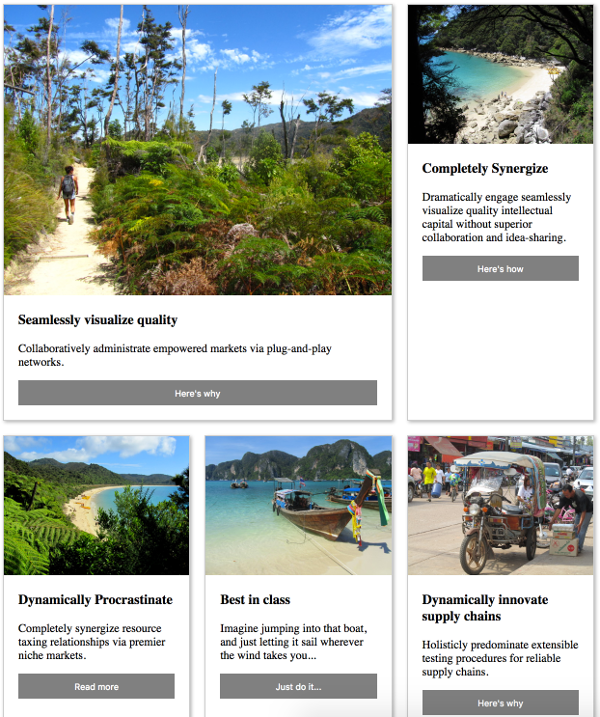
Card Examples
- Responsive - Align items to stretch (default)
- Responsive - Align items to start
- Responsive - Align items to center
- Responsive - Align items to end
- Responsive - Span 2 columns
- Responsive - Span 2 rows
- Responsive - Span 2 columns, 2 rows
- Fluid - Align items to stretch (default)
- Fluid - Align items to start
- Fluid - Align items to center
- Fluid - Align items to end
- Fluid - Span 2 columns
- Fluid - Span 2 rows
- Fluid - Span 2 columns, 2 rows
-
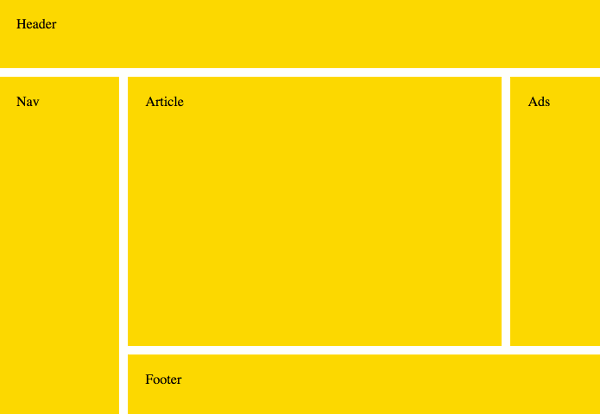
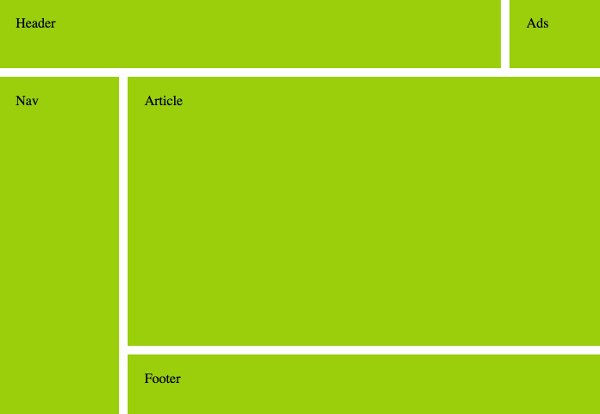
Website Layouts
- Website layout template 1
- Website layout template 2
- Website layout template 3
- Website layout template 4
- Website layout template 5
- Website layout template 6
- Website layout template 7
- Website layout template 8
- Website layout template 9
- Website layout template 10
- Website layout template 11
- Website layout template 12
-
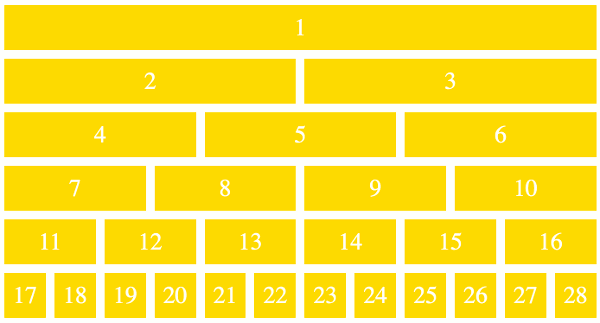
12 Column Grids
- 12 column grid - Basic example
- 12 column grid - Responsive (media query)
- 12 column grid - Mobile first
- 12 column grid - Vertical
- 12 column grid - Vertical responsive (media query)
- 12 column grid - Vertical mobile first
- 12 column grid - Example 2
- 12 column grid Example 2 - Responsive (media query)
- 12 column grid example 2 - Mobile first