CSS 12 Column Grid Examples
These 12 column grids can be used as a basis for a website layout or other purpose.
-
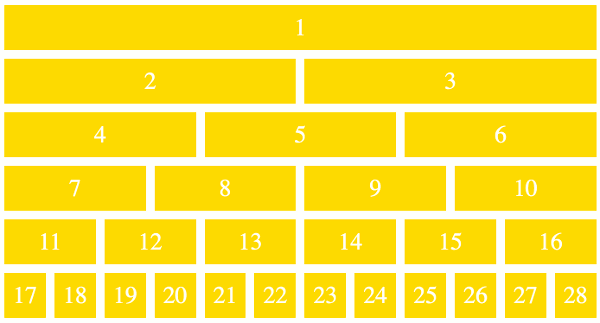
Basic example

-
Basic example - Responsive
Same as above, but adds a media query to cater for small devices.

-
Basic example - Mobile First
This example uses a media query to cater for large devices.

-
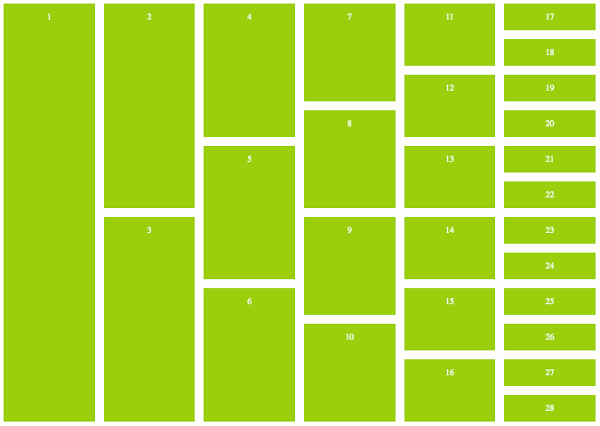
Vertical grid
This example flips the grid on its side and uses column spans instead of row spans.

-
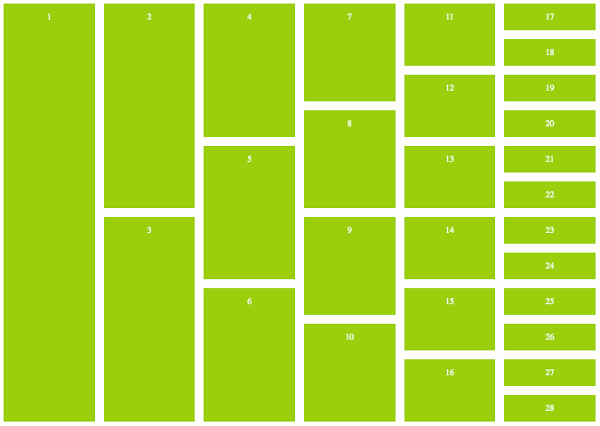
Vertical grid - Responsive
Same as above, but adds a media query to cater for small devices.

-
Vertical grid - Mobile first
Uses a media query to cater for large devices.

-
12 column grid - Example 2

-
Example 2 - Responsive
Same as above, but adds a media query to cater for small devices.

-
