CSS additive-symbols Descriptor
The CSS additive-symbols descriptor is used with the @counter-style at-rule to specify an additive tuple that is to be used if the system is additive.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The additive-symbols descriptor allows you to to specify symbols to be used for counter representations when the value of the system descriptor is additive.
An additive tuple consists of a counter symbol and a non-negative integer weight. The additive tuples must be specified in order of descending weight.
Here's an example of using the additive-symbols descriptor.
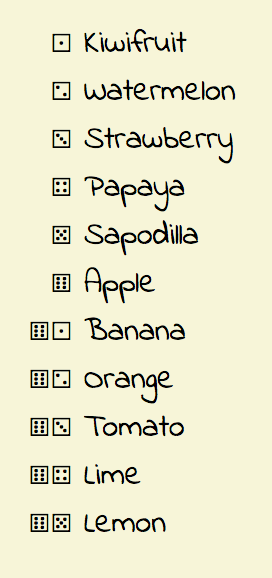
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

system: additive). This example uses the unicode code points that represent the die faces 1 to 6 for its markers. These are specified with the additive-symbols descriptor. As the list progresses these characters are arranged so that the relevant die face is shown. If there are more than six list items, multiple die faces are shown so that they add up to the relevant list item count.
Possible Values
The additive-symbols descriptor accepts the following values.
The integer represents the non-negative integer weight.
The symbol can be a string, image, or custom-ident, and the three types can be mixed in a single descriptor.
Counter representations are constructed by concatenating counter symbols together. Identifiers are rendered as strings containing the same characters. Images are rendered as inline replaced elements. The default object size of an image counter symbol is a 1em by 1em square.
Official Specifications
The additive-symbols descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).