CSS font-weight Descriptor
The CSS font-weight descriptor is used with the @font-face at-rule to match the font weight to a specific font face.
The font-weight descriptor is not to be confused with the font-weight property. The font-weight descriptor is used solely with the @font-face at-rule to explicitly select bold font faces for that rule. The font-weight property is then used elsewhere in the style sheet to apply that font weight to an element.
Here's an example of using the font-weight descriptor.
"Normal" vs "Bold" Faces
When designing a font, type designers will often design various glyphs for each character. For example, for each character in the set, a designer might design a normal glyph, a bold glyph, and an italic glyph. This ensures that the text looks good no matter which style or weight is being applied.
When you use font-weight:bold within your CSS, or even when you use an HTML element that browsers typically style as bold (such as the strong element), the browser will use the dedicated bold glyph. If there's no dedicated bold glyph, it will use the normal glyph and bold it. Depending on the font being used, this may have less than desirable results.
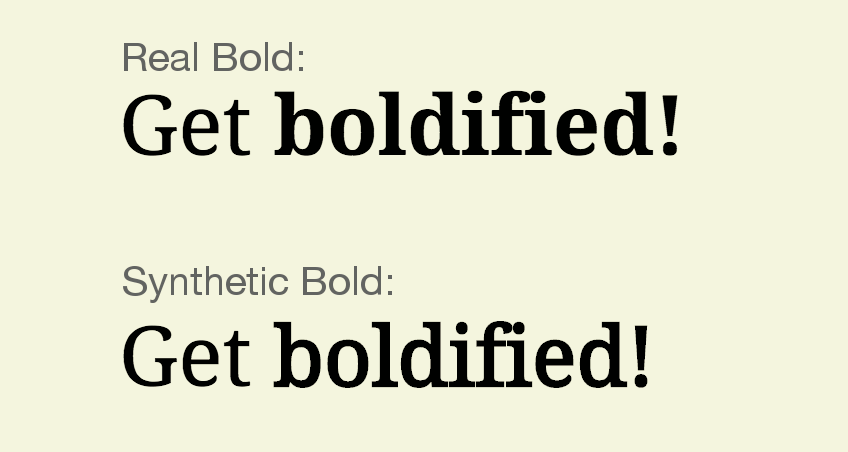
Here's an example to demonstrate the difference between using a dedicated bold glyph and having the browser make it bold synthetically.

Below are two code examples to demonstrate the difference in CSS between the real bold vs synthetic bold.
Real Bold
Here we use two @font-face at-rules to explicitly load the normal and bold faces for the font. We use the font-weight descriptor to specify whether it's for bold text or not. So we have one rule for the bold version and one for the non-bold version:
Fake Bold
Here we remove the extra @font-face rule that loads the the bold faces. Therefore we only load one for the normal (non-bold) version. This means that the browser has to synthetically create a bold version from the non-bold glyphs:
Official Syntax
The font-weight descriptor has the following syntax:
Here's what these values mean.
normal- Same as
400. bold- Same as
700. 100- Thin.
200- Extra Light (Ultra Light).
300- Light.
400- Normal.
500- Medium.
600- Semi Bold (Demi Bold).
700- Bold.
800- Extra Bold (Ultra Bold).
900- Black (Heavy).
Official Specifications
The font-weight descriptor is defined in CSS Fonts Module Level 3 (W3C Candidate Recommendation 3 October 2013).