CSS grid-template-areas
The CSS grid-template-areas property specifies named grid areas within a CSS grid.
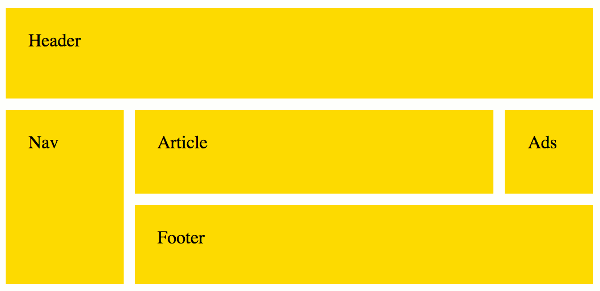
If your browser supports CSS grids, the above example should look like this:

Here's an explanation of how grid-template-areas is used in the above example.
The grid-template-areas allows us to use a kind of "ASCII art" to create each named grid area within our grids. You simply write out the grid exactly how it should appear in the browser. You do this using string values across one or more lines. Each line represents a row, and each cell within the string represents a column.
You can repeat cell names to create a grid area that takes up multiple cells. This is how we did the header, footer, and nav area in the above example.
So we can easily see from the above code that the grid contains 3 rows, 3 columns, 9 grid cells, and 5 named grid areas.
Named Lines
The grid-template-areas property creates implicit named lines from the grid areas in the template. These named lines take their names from each named grid area in the grid, but with a -start or -end appended to the name.
So for each named grid area named header for example, four implicit named lines are created. Two named header-start name the row-start and column-start lines of the named grid area, and two named header-end name the row-end and column-end lines of the named grid area.
As with most things with CSS grids, named lines can be either explicit or implicit.
-
Implicit named lines are names that are automatically created from the
grid-template-areasproperty as explained above. -
Explicit named lines are where you provide the names. These can be specified as part of the
grid-template-rowsandgrid-template-columnsproperties (as well as thegrid-templateandgridshorthand properties).Named lines are specified using a custom-ident value (a user defined identifier).
Syntax
Here's the official syntax of the grid-template-areas property:
Possible Values
none- Specifies that no named grid areas or explicit grid tracks are created by this property (however, explicit grid tracks could still be created by the
grid-template-rowsandgrid-template-columnsproperties). - string+
-
Specifies the named grid areas as a series of string values. A row is created for each string. Each string contains a space-separated list of cell names. A column is created for each cell in the string.
All strings must have the same number of columns. If a named grid area spans multiple grid cells, but those cells do not form a single filled-in rectangle, the declaration is invalid.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
Basic Property Information
- Initial Value
none- Applies To
- Grid containers
- Inherited?
- No
- Media
- Visual
- Animation type
- Discrete (see example)
CSS Specifications
- The
grid-template-areasproperty is defined in CSS Grid Layout Module Level 1 (W3C Candidate Recommendation, 9 February 2017).
Browser Support
The following table provided by Caniuse.com shows the level of browser support for this feature.
Vendor Prefixes
For maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it.
This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser.
The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status.
Many developers use Autoprefixer, which is a postprocessor for CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. It also removes old, unnecessary prefixes from your CSS.
You can also use Autoprefixer with preprocessors such as Less and Sass.