CSS hwb() Function
The CSS hwb() function is a proposed function in CSS that can be used to provide a color value. It allows you to specify a color value by specifying the hue, whiteness, and blackness components of the color, as well as an alpha value.
HWB (which stands for Hue Whiteness Blackness) is a hue-based representation of the RGB color space of computer graphics.
The HWB model is generally more intuitive than the HSL model (which itself is widely considered more intuitive than the RGB model). This is because, the HWB model allows you to select a hue, then mix it with white and black as desired. It's basically like mixing paint.
The hwb() function accepts the HWB value as a parameter. The HWB value is provided as a comma-separated list of three values — providing the hue, whiteness, and blackness components respectively.
A fourth value can be provided to specify the alpha channel of the color. It can be either a number, or a percentage value.
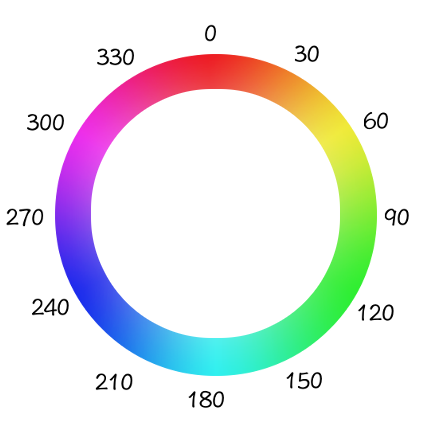
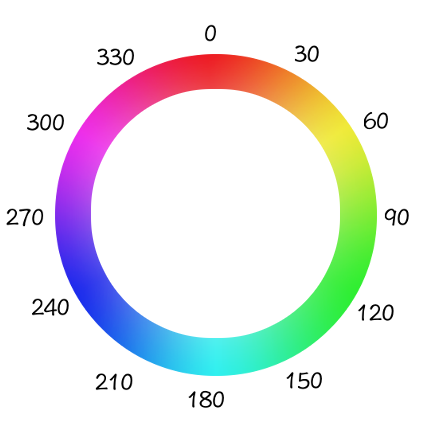
The hue can be easily identified by looking at the color circle.

Here's an example for displaying blue:
The first of the three values — the hue component — represents an angle of the color circle. You can specify the value as an angle in degrees (e.g. 180deg) or simply as a number (e.g. 180). For example, if you look at the color circle, blue is at 240 degrees, so it could be written as either 240deg or 240.
The second value is expressed as a percentage. It represents the amount of white to mix in with the color. For example, 100% has full whiteness, while 0 represents no whiteness.
The third value is also expressed as a percentage. It represents the amount of black added to the color. For example, 100% has full blackness, while 0 represents no blackness.
Here's an example of using the hwb() function in a style sheet:
How to pick a Color
The easiest way to come up with a color is to pick a hue first. You can do this by taking a quick glance at the color circle and checking the angle of your preferred color.
Once you've picked your hue, it's just a matter of adjusting the whiteness and blackness until you get the right shade of your chosen hue.
-
Pick the Hue

Using the color circle, it's easy to work out roughly the hue you want. If you want blue, you can see that it sits at 240 degrees, so that's the value that you can use.
But of course, you don't have to pick exactly 240 degrees. There's nothing stopping you selecting say, 210 degrees, 250 degrees, 253 degrees, etc.
-
Adjust the Whiteness and Blackness

Adding a whiteness or blackness value is like clicking on the triangle inside the color wheel (which is used in many color pickers).
The blackness goes to one corner, the whiteness to the other corner.
You can visualize this color picker whenever you need to adjust the whiteness or blackness in your color.
The smaller the whiteness value, the closer to the base hue you'll get. The same with the blackness value.
-
Set an Alpha Channel (optional)
You can set an alpha channel for the color to provide some transparency. If provided, this is the fourth argument provided to the
hwb()function.The alpha channel can be provided as a number, or a percentage.
If it's provided as a number, it should be a value between
0and1. For example,0.5will make it transparent, but you'll still see the color effect.If it's provided as a percentage, it should be a value between
0%(a fully transparent color) and100%(a fully opaque color).The default value for the alpha channel is
100%.
Once you've finished these steps, it's likely you'll want to tweak it further. In this case, you can just tweak each value as needed — you don't need to start at step 1 again.
Example
Here's a working example of using the hwb() function to define colors for a web page.
Tweak the HWB values to see the effect it has on the output.
Examples of Color Variations
Whiteness
In the following chart, the hue and blackness are exactly the same across all samples. The only difference is the whiteness level.
hwb(240, 100%, 0%) | |
hwb(240, 90%, 0%) | |
hwb(240, 80%, 0%) | |
hwb(240, 70%, 0%) | |
hwb(240, 60%, 0%) | |
hwb(240, 50%, 0%) | |
hwb(240, 40%, 0%) | |
hwb(240, 30%, 0%) | |
hwb(240, 20%, 0%) | |
hwb(240, 10%, 0%) | |
hwb(240, 0%, 0%) |
Blackness
In the following chart, the hue and lightness are exactly the same across all samples. The only difference is the blackness level.
hwb(240, 0%, 100%) | |
hwb(240, 0%, 90%) | |
hwb(240, 0%, 80%) | |
hwb(240, 0%, 70%) | |
hwb(240, 0%, 60%) | |
hwb(240, 0%, 0%) | |
hwb(240, 0%, 40%) | |
hwb(240, 0%, 30%) | |
hwb(240, 0%, 20%) | |
hwb(240, 0%, 10%) |