Using the CSS Grid Inspector
Firefox has an inbuilt tool that enables you to inspect a grid via the browser. There are also third party tools for doing this in Chrome.
Firefox DevTools provides a way to inspect the grid layout of any grid that you view in the browser. This can be helpful if you have a complex grid with grid items spanning many tracks, or a grid that's very sparsely populated. In instances like these, it can be hard to visualize the actual grid that's holding the items in place.
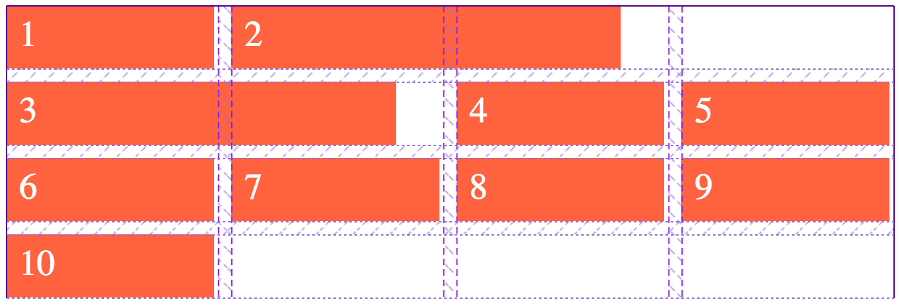
The grid inspector in DevTools allows you to see the grid lines and any gutters between them.
Like this:

How to Use the Firefox grid inspector
Here's how to use Firefox DevTools to view the grid's layout.
-

Open the Inspector
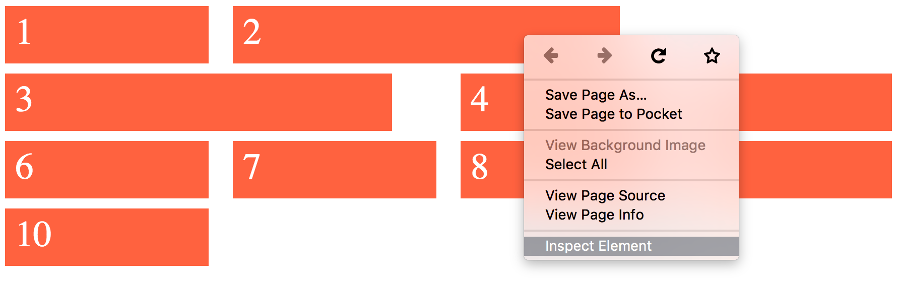
While viewing a web page nomally in your browser, right-click on the grid you want to inspect and select Inspect Element from the contextual menu.
-

Select the Grid Inspector
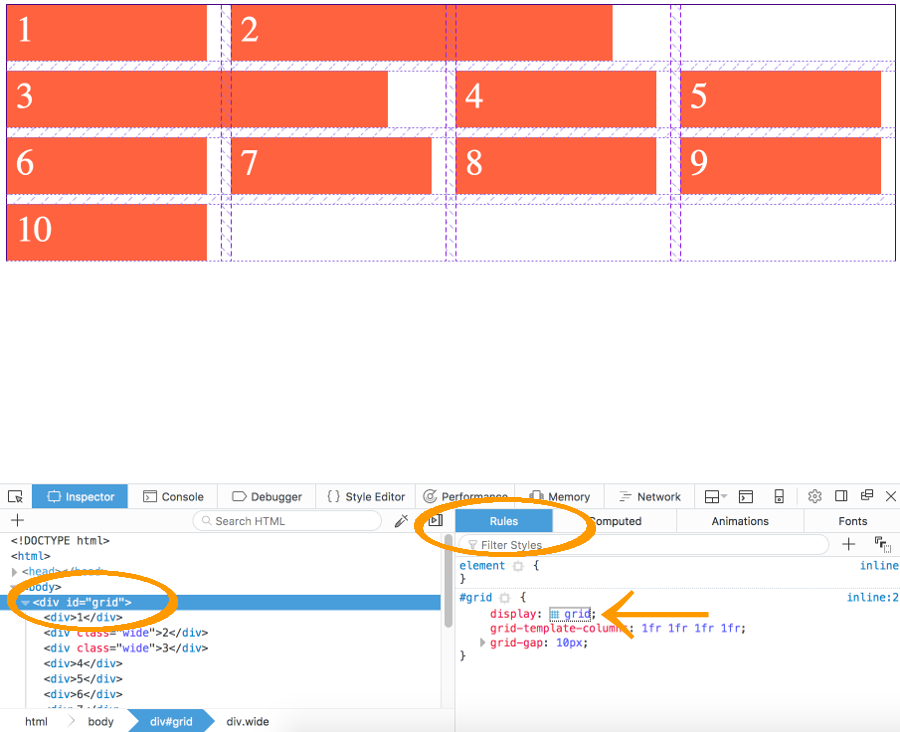
Ensuring that the element with
display: gridis selected in the pane with the source code, and the Rules tab is selected in the other pane, click the grid icon ( ) in between
) in between display: grid.
Extensions for Chrome
At the time of writing, Google Chrome doesn't have a built-in grid inspector. However, a couple of third party tools have been built for exactly this purpose.
- CSS Grid Highlighter for Chrome can be downloaded from GitHub.
- Nitty Griddy is an extension that provides an overlay for elements styled with CSS Grid.