CSS Grid Card Examples
These examples use various alignment settings and track spanning to display the cards in a different way.
-
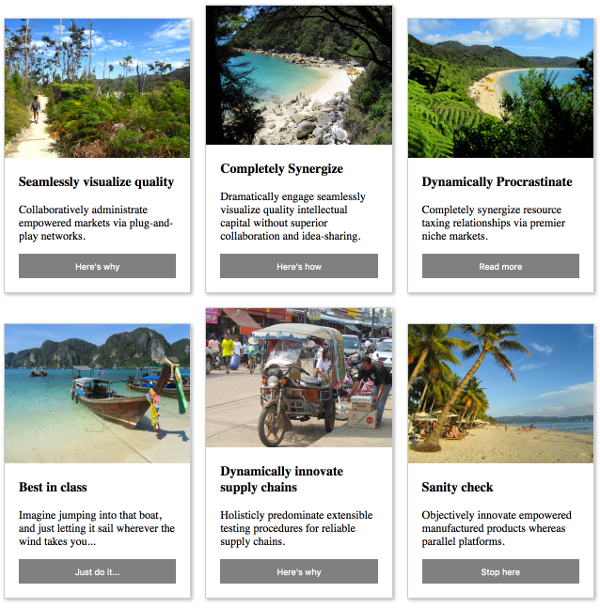
Default alignment (stretch)
These examples use the
align-itemsvalue ofstretchwhich results in all cards stretching to the maximum height. This is the initial value anyway.
Smaller cards stretch to fit when using the default alignment settings. -

Cards align themselves to the alignment container's start edge. -
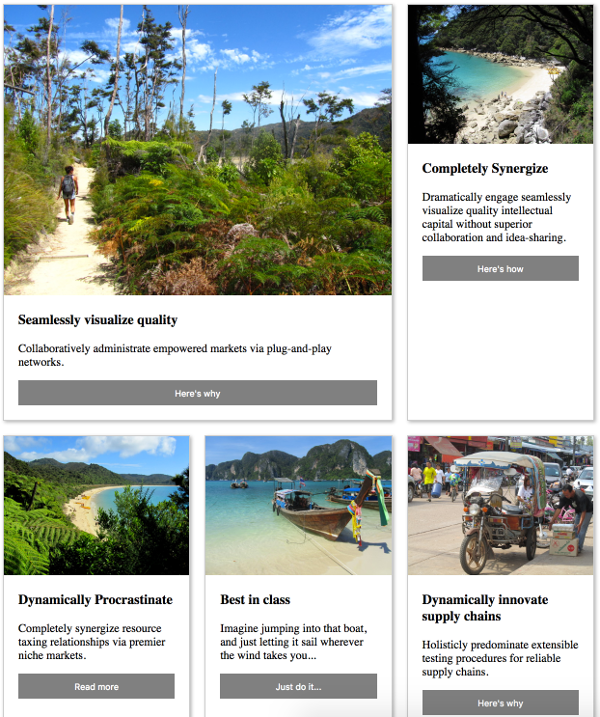
Align/justify center
These examples use alignment values of
center.
Cards are centered within their alignment container. -

Cards align themselves to the alignment container's end edge. -
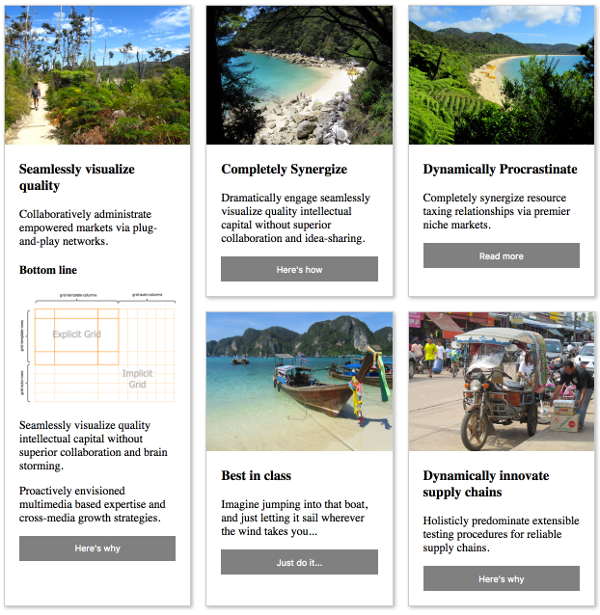
Span 2 columns

-
Span 2 rows

-
Span 2 columns, 2 rows